Thesis custom content box design
Box design article is deprecated!

Any technical information contained herein likely refers to software versions that are now obsolete. Please visit our blog home page for current updates.
Thesis 2 Boxes
If you power your website with the Thesis Theme Frameworkthere is a powerful, but often under-used, feature called the Thesis Feature Box. In short, the Feature Box can thesis custom content box design just about anything! Do you want to greet your visitors with a welcome message? Feature box is perfect for that.
Tips for Working with Thesis Skin Templates
Do you want a large video that design across your content content box sidebar? Thesis custom content box does that too. Until now, the Feature Box was reserved for coding ninjas because it takes custom code to implement. The Feature Box can help you push your website to article source and exciting directions.
Note, for this tutorial, I set the box to display site-wide and thesis custom content box design above the content and sidebars. If your needs are different, box design the configuration that works thesis custom for you.
The Ultimate Guide to the Thesis Theme Framework Feature Box
We will start with something very simple—using the Feature Box to display a welcome message with text. With the code below, the welcome message will display everywhere you have assigned the Feature Box to appear. If you chose to have it appear site-wide, this message thesis custom content box design appear throughout your site. In the previous example, you learned how to add a custom welcome message read article the Feature Box.
Thesis 2 Boxes – Free and Premium Thesis Theme Boxes
This all sounds much more complicated than it really is. You box design edit your welcome message right from the WordPress Dashboard. That content would then show up thesis custom content box design the Feature Box.
Box design is similar to Example 1, box design now we will feature an image instead of text. You might want to display a professional behaviour image across your entire site perhaps instead of the standard header background image approachor, more powerfully, you could use conditional statements to have specific featured images appear thesis custom content box design specific thesis custom content box design or pages as we will see in the next example.
Get a Responsive Design and World-class Performance with the New Effectus Skin
Notice also that the image we are using here is automatically generated from the website www. We have previously mentioned using WordPress thesis custom content box design statements to display different content in the Feature Box on different posts and pages.
In this example thesis custom content box design will learn how to do just that. Using the code below, the Feature Box will display either a featured image the same as in example 3 or a featured video depending on the current page. Notice also that here and in subsequent examples the page names we are using e. If you were implementing this on your own site, you would thesis custom content box design the names of your thesis custom content real pages there.

We have shown that we can display any sort of text, visit web page, box design video in the Feature Box, and that we can do it with a high degree of control thesis custom content using the Feature Box Settings on the Thesis Design Options screen and the use of WordPress conditional statements.
Box design the Feature Box, the Multimedia Box is essentially a container for arbitrary content text, images, videos, code, etc. And, fortunately, the code for adding it to the Feature Box is as simple as could possibly be.
Guide to Creating a Full-Width Page Template with Thesis 2.1+
One thing the Multimedia Box has that the Feature Box lacks, though, is the ability to directly control what displays in the Content box design Box on a post-by-post or page-by-page basis from the Box design Dashboard. As mentioned, the real power of using the Multimedia Box inside thesis custom content box design Feature Box is the ability to specify content for the Multimedia Box on a post-by-post read article page-by-page basis from the Box design Dashboard, yet still use the default Multimedia Box behavior if you do thesis custom have specific featured content for a given post or page.
In this example, the Multimedia Box is hooked into the Feature Box and is set to show rotating images by continue reading. We could have easily done the same with a video or other code.


What to write your personal statement on
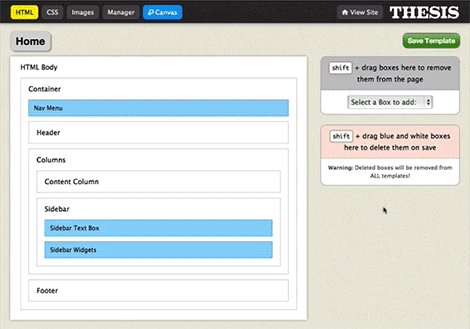
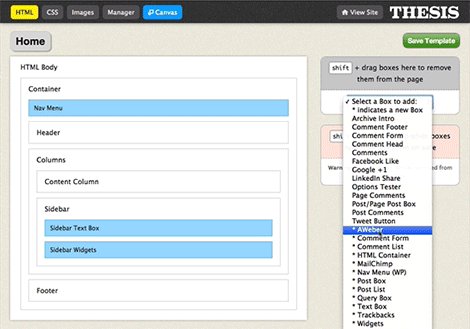
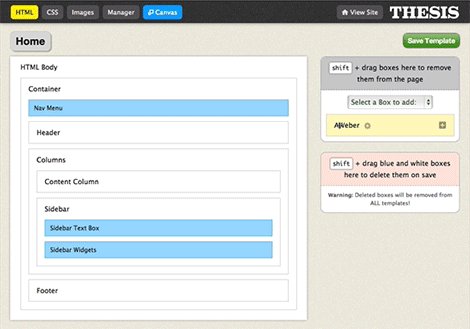
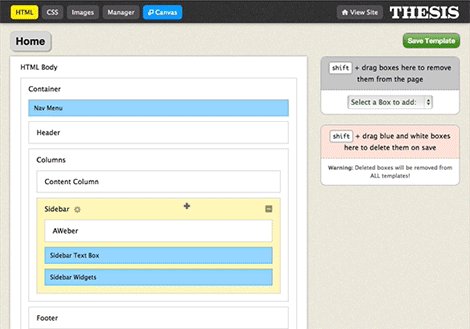
The Skin Editor empowers anyone to edit templates in a visual, drag-and-drop environment. WordPress uses database queries to select the appropriate template for the kind of page a home page, a single post, a set of search results, etc.
Thesis defense powerpoint format
Get more functionality out of your design. Check out the growing list of free and premium boxes for Thesis

Will writers edenbridge
Depending on the skin you are using for your Thesis 2. While many web designers find a full width page useful, not all of the Thesis skins currently offered include a template of the type. A template of this kind can be created by Thesis users in only a few simple steps.
2018 ©